What is a Static Website
If you research website development, you might have found 2 terms that describe a type of website: “dynamic website” and “static website”.
A dynamic website basically is a website where the content can be changed and updated dynamically without the developer having to update the code on the server. Usually, it uses the database on the server and every change (by admin or user) is stored in the database. Dynamic websites also can have different content depending on who users open/log in to the website. For example: social media platforms, video-sharing websites, etc.
And static website is a website that has static content and only updated if the developer does some updates on the server. Static website is often used for personal profile, company profile, campaign website, and other simple website.
In this article, we will discuss deploying static websites to GitHub Pages for free. It is suitable if we want to deploy a simple website like a personal website without paying a hosting.
What is GitHub Pages
GitHub Pages is a static site hosting service that takes files straight from a repository, it brings with default subdomain (github.io) but we also can customize with our domain.
Because it is only for a static website, of course, GitHub pages don’t support server-side language like PHP, Python, Node.JS, etc.
Deploying Static Website to GitHub Pages
Requirement
Before you continue this article at least you have basic knowledge about HTML and Git, and I assumed that you have been created GitHub account
Create Git Repository
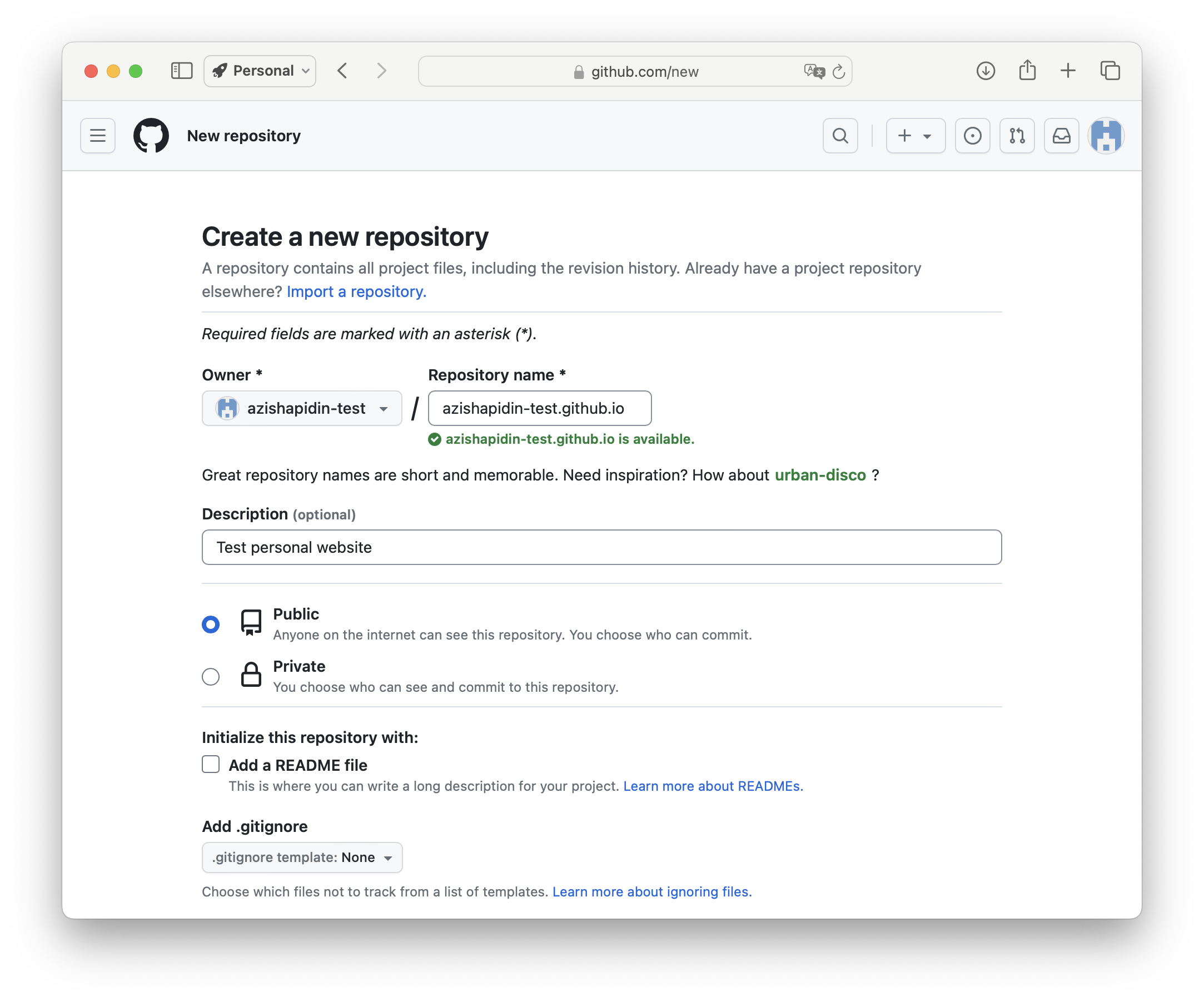
First, you should create a Git Repository in GitHub with the name [username].github.io, for example, if your GitHub username is azishapidin, then you must create a repository named azishapidin.github.io.

Push Code
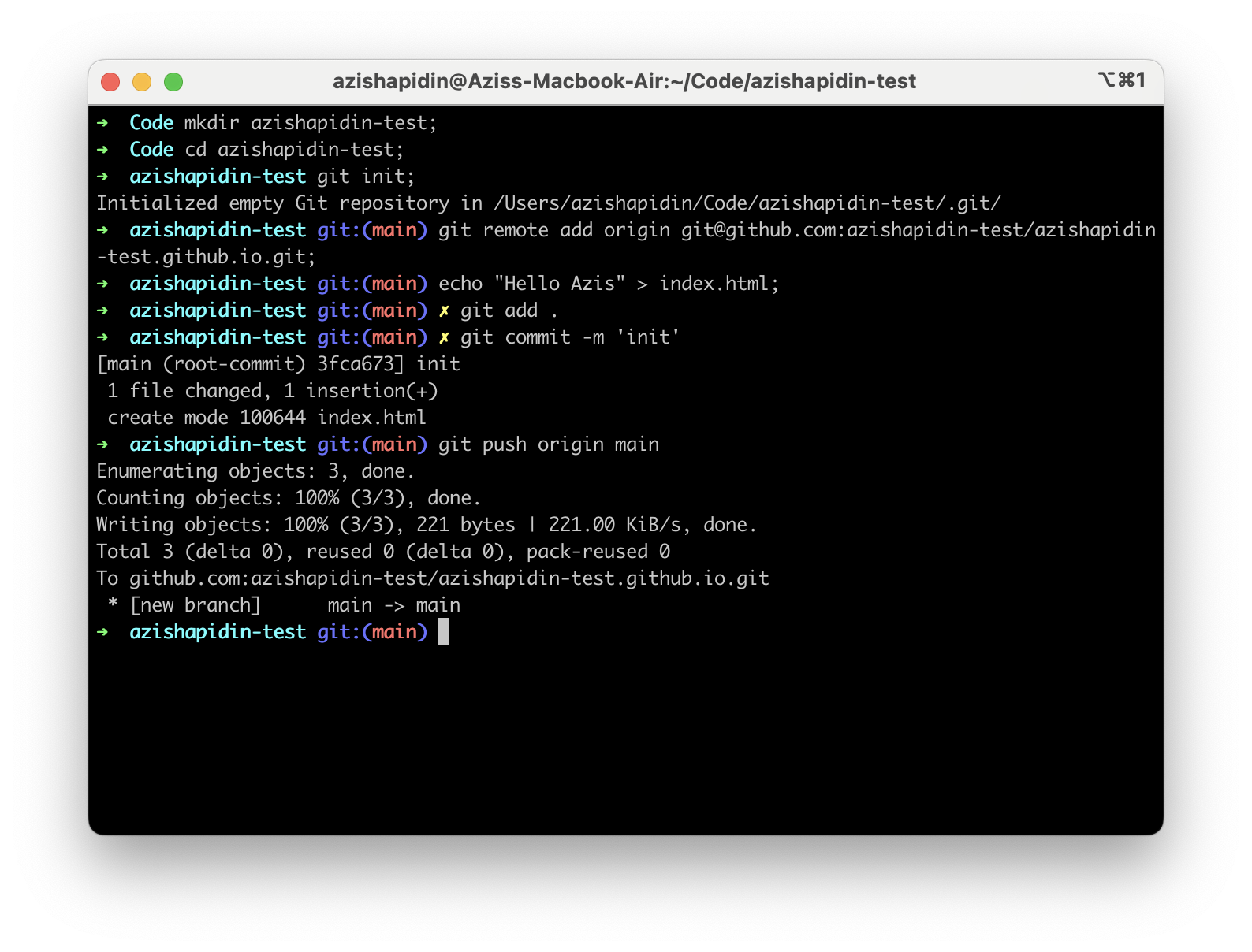
After that, we can push our static website code to this repository. For example, I will create “Hello Azis” text as index.html and push the code.
mkdir azishapidin-test;
cd azishapidin-test;
git init;
git remote add origin YOURREPOSITORY;
echo "Hello Azis" > index.html;
git add .
git commit -m 'init'
git push origin main
Replace YOURREPOSITORY with your repository URL, see the screenshot below.

Github Pages Settings
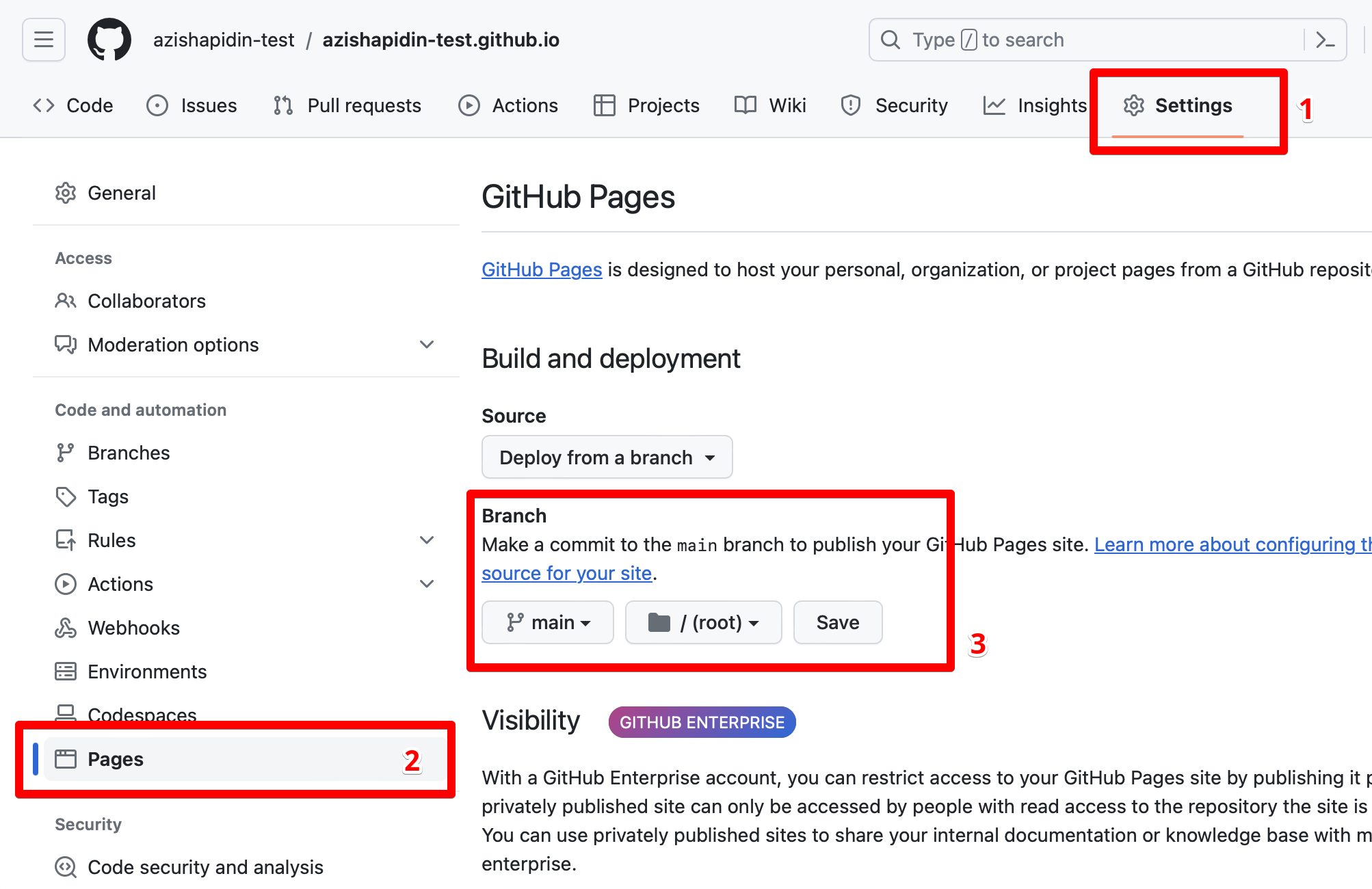
Now, go to repository Settings. And in the “Code and automation” section clik “Pages”, and set branch to main (you also can use other branch if you want), and click “Save”

Done
And done, you can open the browser and go to [username].github.io, and the website will show like this:

Of course, this is only a simple example, you can customize the content of a website with your static website code (only contains HTML, CSS, and JavaScript).
GitHub Pages Limit
Based on GitHub Pages documentation here, it’s have limitation:
- Published website cannot be longer than 1GB.
- It’s having soft bandwidth 100GB per month.
- It’s having soft limit 10 build per hour.
But I think the limit above is enough for only static website.
Fun-fact: This blog also hosted in GitHub Pages using Jekyll, maybe I will explain about building blog with Jekyll and then deploy it to GitHub Pages in next post.
Thank you.
Photo cover by Roman Synkevych on Unsplash



